Webアプリケーション開発(HTML5/JavaScript)
弊社ではPHP+MySQLを使ったWebシステムの開発を多く行っていますが、HTML5およびJavaScriptを駆使したWebアプリケーションの開発も得意です。ブラウザ上でネイティブアプリケーションのように動作するアプリケーションを開発します。
デスクトップアプリケーションやスマホアプリのようなネイティブアプリケーションに対するWebアプリケーションのメリットとしては以下のようなものがあります。これらのメリットを活かしたアプリケーションの開発を行います。
- ブラウザで開けばすぐ動作する(インストール不要)
- Webページに埋め込めたり、ページ遷移で動作させることができるので、ECサイト等の既存のWebシステムとの親和性が高い
Webアプリケーションと一口にいってもどのようなものか範囲が広いので、どのようなものを開発しているか事例を元に説明させていただきます。
デジタルカタログ
カタログをブラウザ上でページめくりしながら閲覧できるアプリケーションです。冊子のカタログがあれば、それを電子化してWebサイト上で閲覧できるようになります。
このカタログソフトはHTML5とJavaScriptによる構築で、PHP等のサーバーサイドの処理はありません。このため、CD-ROM等で配布してPC上での実行も可能です。他、画像の切り抜き機能や音声再生機能もある多機能なカタログアプリとなっています。
Internet Explorer6のころから開発を行ってきており、Edge,FireFox,Safari等の各種ブラウザに対応したりスマホ対応(iOS,Android)などを行ってきました。 ブラウザの種類やバージョンによって動作が微妙に異なるのがWebアプリケーション開発の難しいところですが、これらの問題にもIE6の頃からの長い開発経験やノウハウ蓄積をいかして対応しています。

漫画ビューワー
基本的にデジタルカタログと同じですが、ページめくりのアニメーションなどがより凝ったものになっています。
漫画の電子書籍をやりたいというお客様からの要望で開発しました。

レイアウトエディタ
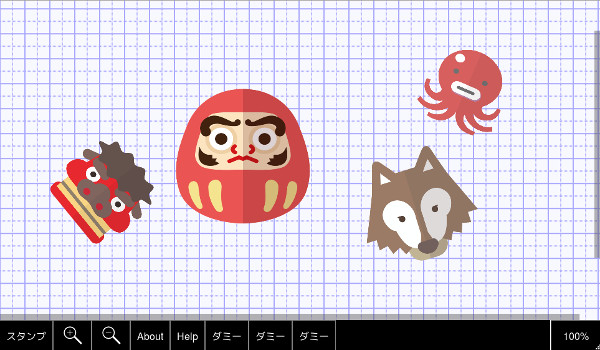
PowerPointのようなイメージで、ブラウザ上で画面上のテキストやスタンプ(画像)をレイアウトできるエディタです。ECサイトでの商品のデザインカスタマイズ機能を実現するために開発しました。
実際にECサイトと連携したケースでは以下の事例があります。
他、ハガキのデザイン機能(よくある年賀状デザインのようなもの)のプロトタイプ開発をした実績があります。
以下はレイアウトエディタでどのようなことができるのか簡単に試せるデモになります。内製で開発したものですので、お客様のご要望に応じたカスタマイズも行えます。

吹き出し作成アプリ
これは、画像に吹き出しを入れないといけない作業があったので個人的に作成したものです。様々の形の吹き出しを作成して画像に重ね合わせることができます。
http://tools.bit-hive.com/comic_balloon/
独自のUI(ユーザインターフェース)を構築
アプリではないですが、JavaScriptに関する技術を生かしてWeb管理画面やフォーム内で使用するUIを構築することもあります。
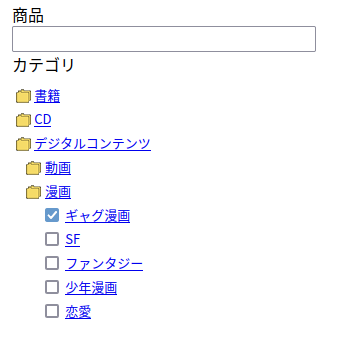
htmlの<input>タグや<select>タグなどのフォーム要素のみに縛られない入力UIを構築し、単純なhtmlだけでは実現できない、使いやすいシステムを構築します。

スマホにも対応
以上の事例はスマホ(iOS/Android)にも対応しています。スマホの小さい画面に使いやすさを損なうことなく、どのように機能を詰め込むかを考えて開発しています。また、ピンチ等のスマホならではのジェスチャー操作にも対応しています。
弊社の強み
上記のようなアプリケーションは、以前はFlash Playerを使って作成されていました。ですが、iPhoneが発売されてFlash Playerが排除されて以来、このようなWebアプリケーションはHTML5とJavaScriptで作成されるようになりました。
そこで問題になったのは、HTML5やJavaScriptの動作が、ブラウザの種類やバージョンによって異なることがあった点です。2023年現在ではだいぶましな状況にはなりましたが、それでもiOSなどでは、アップデートがあるたびに微妙に動作が変わることがあります。
弊社では、Internet Explorer6(2006年頃~)の頃から長くWebアプリケーションを開発しているので、Webアプリケーションを各種ブラウザで動作させるノウハウをたくさん持っています。
また、開発時は使いやすさや動作の軽快さに気をつけて開発しています。特にスマートフォンの小さい画面でも使いやすいように気をつけています。
弊社の強み
- 使いやすさおよび動作の軽快さを意識して開発
- 各種ブラウザでの安定した動作
上記の事例はWebアプリケーションで実現できることのごく一部です。「こんなことができないか?」と気になることがあれば、ぜひお問い合わせください。