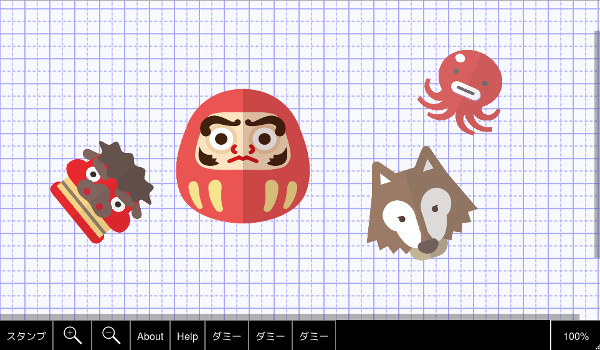
draggable.jsのスマホ対応版デモ
Webブラウザ上でデザイン作業を可能にするJavaScriptライブラリdraggable.jsのスマートフォン対応版デモを作成しました。
デモページはこちらhttp://tools.bit-hive.com/demo_draggable_sp/。

draggable.jsを使うことで、スタンプ(画像)等をウェブブラウザ上で簡単にレイアウトできるようになります。例えば、ECサイトではがき/年賀状や名刺などのオリジナルデザイン機能を実装するのに使用することができます。
本ライブラリはHTML5/JavaScriptで実装しているので以下のメリットがあります。
- アプリのインストールは不要
- Webサイト(ECサイト等)に組み込める
- PC(Windows/Mac)/iOS/Androidいずれのデバイスでも動作可能
以前のデモはPC用でしたが、今回のデモはPCとスマートフォン(iOS/Android)どちらでも使いやすいようにユーザーインターフェースを設計しています。 スマートフォンでは小さい画面でも編集作業が行いやすいように、メニューが作業エリアをできるだけ占有しないよう表示方法を工夫しました。 また、ピンチ操作で作業エリアをズームしたり、スタンプの拡大/縮小/回転を行うことができたりと、スマートフォンらしい操作感を実現しています。
EC-Cube(Ver.3系)には組み込み実績がありますので、ECサイト内で何か独自の商品カスタマイズ機能を実現したい等、ご要望がございましたらお気軽にお問い合わせください。
話は変わりますが、今回のデモには実験的にVue.jsを使用してみました。 編集機能自体はcanvas(CreateJS)内の処理なので、仮想DOMとかリアクティブというのはあまり関係ないのですが、メニュー部分に使用しています。
Vueで管理するDOMの配下にCreateJSで管理するcanvasを収容することも問題なくできます。ただし、この場合はCreateJSのインスタンス作成をVueのmountedフック処理かそれ以降のタイミングで行う必要があります。
ダメな例1
// canvas要素は#app-container配下にあるものとする
var stage = new createjs.Stage(canvas);
...
var vm = new Vue({el: '#app-container'});
このような手順だとVueが#app-containerのDOMを置き換える際、CreateJSと関連づけたcanvas要素も置き換えられてしまうのでCreateJSは動作しません。
ダメな例2
var vm = new Vue({el: '#app-container'});
...
var stage = new createjs.Stage(canvas);
それではVueインスタンスを生成した後にCreateJSインスタンスを生成すればいいようにも見えますが、VueによるDOMの置き換えはインスタンス生成と同期的には行われないようで、こちらも動作しません。
正しく動作する例
var vm = new Vue({
el: '#app-container',
mounted: function () {
var stage = new createjs.Stage(canvas);
},
...
このようにmountedフック処理もしくはそれ以降のタイミングでCreateJSインスタンスを生成すれば問題なく動作します。mountedフックはVueがDOMの置き換えを完了したタイミングで呼ばれるフック処理です。詳細はVueインスタンスのライフサイクルダイアグラムで確認できます。
今回はVueの適用範囲が狭いのであまりたいした評価もできませんが、それでも、メニューの表示処理はすっきりと記述できました。こういうちょっとした部位にすぐに導入できるというのもいいですね。
以上、デモの紹介とVue.js/CreateJSを混在させる際のメモでした。
draggable.js開発実績ページ: https://www.bit-hive.com/works/draggable_js/
デモ内で使用しているスタンプ画像はFLAT ICON DESIGN様のものを利用させていただいています。
弊社ではHTML5/JavaScriptを使ったWebアプリケーションの開発を行っています。
Webブラウザから閲覧可能な電子カタログ/漫画ビューワーのような開発事例もあります。
投稿日:2019/01/31 12:18