WebサイトのAMP対応作業
先日、お客様のWebサイトのAMP対応をした時の話です。どのような作業が必要だったかまとめておきたいと思います。
対応作業したサイトの種類としては、ブログのような形でニュースや記事がたくさんある企業サイトになります(図1)。記事などはCMSで管理しています。今回、このサイトの記事ページのみをAMP化しました。

1. URLを決める
AMP対応にあたっては、既存ページをAMP化してAMPページのみを提供する形もありますが、今回のサイトはAMPでは既存ページの全機能を実現できないので、別URLで別途AMPページを用意することにしました(後からAMP対応する場合はだいたいこのパターンだと思います)。
例として、記事ページの正規ページが /article/<記事ID> だとするとAMPページは /amp/article/<記事ID> に表示するような形です。スマホやガラケーなど端末の種類ごとにページを用意していた頃と同じようなやり方ですね。
なお、Google検索でのAMPのガイドラインとして以下のようなドキュメントがあり、AMPページのURLについても記述があります。
https://support.google.com/webmasters/answer/6340290?hl=ja
2. HTMLを作成する
AMPページのテンプレートとなるHTMLを作成します。AMPページでは使えるタグに制限があるのでそれらに注意しながらHTMLを作成します。
上記に示したガイドラインにも記載されていますが「AMPページで表示されるコンテンツや可能な操作は、対応する正規ページと可能な限り同じである必要があります。」とあるので、基本的な見た目や機能は正規ページに近づける必要があります。AMPでは独自のJavaScriptコードを実行することができないので、元ページでJavaScriptを多用していると色々大変になります。
JavaScriptは自由に使えませんが、タップ時にtoggleClass()を使用してDOM要素のclass属性を変更し、CSSアニメーションさせることはできるので、メニューの開閉等の表示切替えアニメーションくらいなら正規ページと同様に実現できます。
3. 記事のHTMLの変換処理を作成する
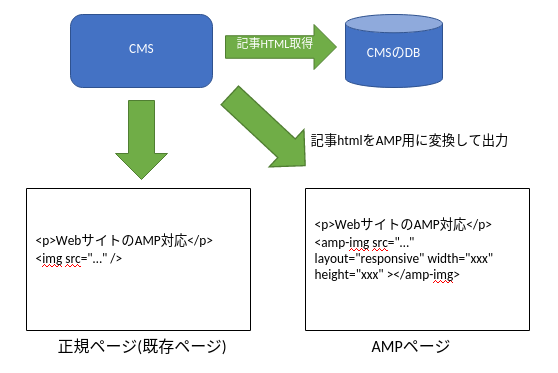
CMSで管理されている記事はWordpressのようにhtmlで保存されています。既存記事のhtmlをそのまま出力してしまうと、AMPの仕様を満たせないので、AMPページ表示時は記事htmlをAMPの仕様にあうように変換して出力するように作り込みを行っていきます。

3-1 <img>タグの変換
変換処理が必要なタグで最も多く使われているのが<img>タグかと思います。AMPでは<img>タグの代わりに<amp-img>タグを使う必要があります。単純にタグの変換で済めばいいのですが、<amp-img>の画像をレスポンシブ表示(layout="responsive")しようとすると、width,heightの指定が必須となります。
今回はwidth,height指定のない<img>タグがたくさんありましたので、<img>タグのsrcから判断してCMSで管理している画像の場合は、データベースからサイズを取得し自動でwidth,heightを埋め込むようにしました。これで、CMSで管理している画像についてはレスポンシブ表示できるようになります。
縦横サイズが不明な画像に対応する方法については、How to support Images with unknown Dimensions にいくつかの方法が説明されています。端末の幅に合わせてレスポンシブ表示したい場合は、このページの "Fixed-height layout with correct aspect ratios" にあるように高さを固定して表示するのがいいと思います(以下fixed-height方式と呼びます)。CMSで管理していない外部の画像でwidth,heightが取れないものについては、こちらのfixed-height形式に変換して出力するように対応しました。
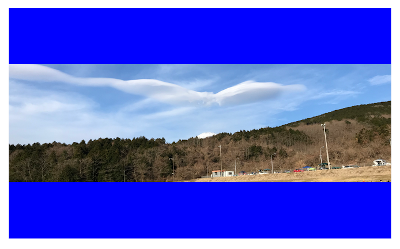
fixed-height方式は以下のようにheightを固定したコンテナ(div)を置き、コンテナの中で画像が最大限大きくなるように(object-fit: contain)サイズ調整して表示します。コンテナの横幅は可変なので、端末の画面幅に応じてレスポンシブ表示されます(図3,図4)。
fixed-height方式のHTML/CSS例
==== style指定 ====
.fixed-height-container {
position: relative;
width: 100%;
height: 400px; /* 高さを固定 */
background-color: blue;
}
amp-img.contain img {
object-fit: contain;
}
==== html ====
<div class="fixed-height-container">
<amp-img class="contain" src="./images/foo.jpg" layout="fill"></amp-img>
</div>


ただし、コンテナの高さはあくまで固定なので、コンテナのアスペクト比(端末の画面幅:コンテナの高さ)に較べて画像のアスペクト比が横長の場合は、図4の青色部分のように画像の上下に余白が発生し、不自然なレイアウトにみえるケースがあります(図4ではわかり易くコンテナ部分を青色にしていますが通常は着色しないので)。
余計な余白については、
- コンテナの高さを調整する。場合によっては高さの異る複数のコンテナclassを用意する。
- 画面幅ごとコンテナの高さを調整する(以下"画面幅ごとにコンテナの高さを指定"参照)
- 図4のようにコンテナに背景色を付けておき余白を感じさせないようにする
等の対応も考えられますが、様々な端末の画面幅や使用する画像のアスペクト比がある以上、万能ではないためどこかで妥協が必要になります。
画面幅ごとにコンテナの高さを指定
@media screen and (min-width: 750px) {
.fixed-height-container {
position: relative;
width: 100%;
height: 400px;
}
}
@media screen and (max-width: 750px) {
.fixed-height-container {
position: relative;
width: 100%;
height: 200px;
}
}
このため、画像には基本的にwidth,heightが必須と考え、どうしてもサイズを設定できないものだけはレイアウトを妥協してfixed-height方式を使うという方針になります。
3-2 <script>タグの除去
AMPページでは独自のJavaScriptコードを実行することはできません。このためscriptタグを使っている箇所があれば削除するか代替する何かに書き換える必要があります。
よくあるのはSNS(TwitterやInstagram)の埋め込みです。埋め込み用のhtmlコード内で<script>タグが使われています。TwitterやInstagramの埋め込みならば<amp-twitter>や<amp-instagram>が用意されているので、これらのタグに変換してやります。
3-3 <iframe>タグの変換
AMPではiframeタグも使えないので<amp-iframe>に変換する必要があります。
ただし、例えばYouTubeの埋め込みコードでも<iframe>が使われており、これは<amp-iframe>ではなく、<amp-youtube>タグに変換する必要があります。
このようにiframeの用途に応じて、<amp-iframe>かその他のタグに変換していく必要があります。
今回必要になった記事htmlの変換処理はこれくらいですみました。使われているタグによっては、変換処理はさらに必要になります。今回は、全記事で使われているタグをツールで列挙し、変換が必要になる要注意のタグ(script,iframe等)が使われている記事をチェックしていき、必要な変換処理の洗い出しを行いました。
4. linkの設定
最後に ページが検出されるようにする に記載されているように、正規ページ(非AMPページ)とAMPページ間でお互いのページのURLを<link>タグで設定することによって対応付けます。
5. まとめ
今回、AMP対応で必要になった作業はだいたいこれくらいです。記事数が少し多いサイトだったので、必要な変換処理の洗い出しなど準備に時間がかかりました。他にも毎回変換処理をするのは無駄なので、キャッシュを作ったりと細かいことは色々していますがその辺は省略させていただきます。
今後サイト制作する際は非AMPページのみのサイトだったとしても、
- 画像はwidth,height指定は必須と考える。
AMP対応時にwidth,heightを指定せず、fixed-height方式でレイアウトもこだわろうとすると時間を無駄にする。 - メニューの開閉などは最初からCSSアニメーションで実装しておくとAMP対応する時に多少楽。
と少し考えて作っておいた方がよいと感じました。
なお、AMPページのHTMLバリデーションには、Chrome拡張のAMP Validatorを使いました。バリデーション結果がウィンドウ右上に常時アイコン表示されるので便利です。
投稿日:2020/07/18 17:40
タグ: 作業実績