EC-CUBE4多言語化プラグイン 開発ログその1
以前githubの方にアップしたEC-CUBE4の多言語化プラグインですが、実際に越境ECとしても使えるようにするため、少しずつ機能追加しています。
越境ECとして使うにあたり、どこまでカスタマイズできるかなどお問い合わせをいただくこともありましたので、ここでは、その後、修正した箇所について説明させていただきます。
氏名の表示形式の設定
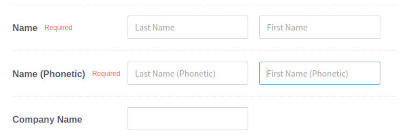
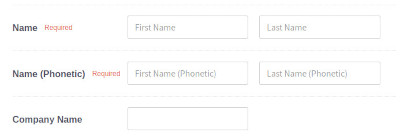
日本語において、名前は"姓" "名"の順に表示しますが、英語のように"名(First Name)" "姓(Last Name)"の順に表示しないといけないLocaleもあります。これをservices.yamlでLocale毎に設定できるようにしました。
services.yamlでの設定例
multi_lingual_locale:
en:
# 姓名の表示順 'last_first' or 'first_last'
name_order: 'first_last'


フロントのデフォルトLocaleの設定
フロントのデフォルトのLocaleは日本語ですが海外ページのみで運用したい場合、フロントのデフォルトのLocaleを変更したい場合があると思います。 .envのECCUBE_LOCALEでデフォルトLocaleを変更することもできますが、この場合、管理画面の言語表示も切り替わってしまいます。
これを管理画面は日本語のまま、フロントのみデフォルトのLocaleを変更できるようにしました。設定はservices.yamlで行います。
services.yamlでの設定例
parameters:
multi_lingual_locales: ['en']
# .envのECCUBE_LOCALEでlocaleを指定すると管理画面も変更となる。
# frontのみlocaleを変えたい場合はここで指定する。
front_locale: 'en'
この変更は「EC-CUBE4でフロントのみ英語表示にする」の記事の修正を本プラグインに取り込んだものになります。
名前(カナ)の入力削除の設定
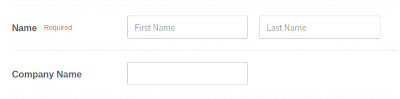
ユーザ登録や配送先の指定など、各所で名前のカナ入力が必要になりますが、英語圏などではこれらの入力は邪魔になります。カナ入力やカナ表示の有無をLocale毎にservices.yamlで設定できるようにしました。
services.yamlでの設定例
multi_lingual_locale:
en:
# 名前(カナ)入力を行うか
input_kana: false

同様に住所も都道府県の入力を消せるようにしたりの対応が必要ですね。そのうちやります。
最初の公開から追加した機能は以上になります。
投稿日:2022/10/25 14:56
タグ: EC-CUBE