EC-CUBE3のバージョンアップ作業代行
お客様に代わりEC-CUBE3のバージョンアップ作業を行いました。
お客様で運用中のECサイトのEC-CUBE3を新しいものにバージョンアップできないかとご相談いただきました。システム自体は他社で開発したもので、開発会社と連絡が取れなくなり、EC-CUBEの更新作業ができなくって困っているとのことでした。
ということで、まずは、現サイトのカスタマイズ内容などを確認させていただきました。カスタマイズ箇所としてはHTMLテンプレートだけでなく、EC-CUBE3本体もカスタマイズされているようでした。
納品されたデータもサーバー上のソースコードのみで、git等のバージョン管理システムのリポジトリは提供されていないようでした(開発環境ではバージョン管理していたのかもしれませんが)。
相談の結果、今後のバージョンアップやメンテナンス作業のことも考えて、現システムのカスタマイズ箇所を組み込んだgitリポジトリを作成し、そこで管理していくことにしました。gitを使うことで、EC-CUBEのバージョンアップを比較的簡単に行えるようになります。以下で内容をざっくりと説明させていただきます。
また、今回の作業に合わせてテスト(ステージング)環境の構築も行いました。
管理用のgitリポジトリの作成
まずはベースとなるリポジトリを作成します。管理用リポジトリを置きたいサーバー上で、以下のようにします。
git clone --mirror https://github.com/EC-CUBE/ec-cube.git projectname.git
これで本家EC-CUBEのgitリポジトリの複製を作成します。projectname.gitはサイトの名称など適当な名称にしておきます。また、サーバー上に置くリポジトリは管理用として扱うのでbareリポジトリとするために--mirrorオプションを付けておきます。
次は作業環境上で、作業用のリポジトリを作成します。
git clone ssh://xxxxxx/projectname.git
作業環境上でお客様のカスタマイズ部位を入れるブランチを作成します。まず、現サイトのベースとなっているバージョン(ここでは仮に3.0.9とします)をcheckoutします。
git checkout 3.0.9
次にブランチを作成します。ここではブランチ名をcustomizeとします。
git branch customize git checkout customize
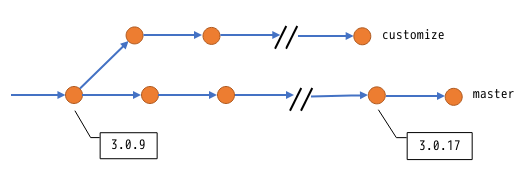
このブランチにカスタマイズ部位のコードを入れていき、現サイトのソースツリーと同じ状態にします(図1)。さらりと書いていますが面倒くさいです。変更は適宜commit/pushしていきます。

リポジトリが完成したらテスト環境を構築して、現サイトと同じ動作をするかテストします。問題なければ、管理用のgitリポジトリの作成は完了です。今度は構築したテスト環境上でバージョンアップ作業をしていきます。
EC-CUBEのバージョンアップ
ここまでくれば、面倒な作業はほぼ終わっています。あとは、gitのmergeコマンドで変更分を取り込んでいくだけになります。ここでは、仮に3.0.17にバージョンアップするものとして説明します。
customerブランチ上で以下のようにマージします。
git checkout customize git merge 3.0.17
ここでconflictが発生する場合がありますが、その場合は、対象箇所を順番に確認していきます。調整作業は面倒ですが、EC-CUBE本体との競合ヶ所をgitが検出してくれるので、手動でファイルを上書きしていくケースに較べて、作業自体は安全に進めることができます。
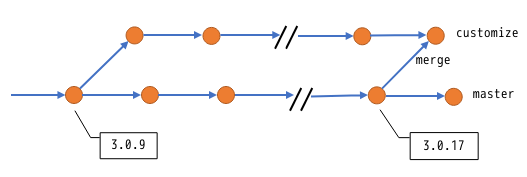
これでcustomizeブランチは図2のように3.0.17ベースのものになりました。

次にcomposerで管理しているモジュールの更新をします。今回のバージョンアップ元とバージョンアップ先のバージョン間にcomposer.json,composer.lockのファイルが更新されていないか確認します。確認はgit log等で確認してもいいですし、https://doc.ec-cube.net/quickstart_updateにも記載があります。composer.json,composer.lockに変更があったのなら、以下のようにしていモジュールを再インストールします(composer.pharの入手方法等は省略)。
php composer.phar install
経験上ここでエラーになって中断してしまうことが、何度かあったと思います。ここでエラーになってしまうと、その間、恐らくサイトへ正常にアクセスできなくなるので、実際にこの手順をやってみる場合は、テスト環境を構築しておき、そこで一度作業してみることをお勧めします。
最後にマイグレーション作業を行います。ブラウザから、「https://サイト名/install.php/migration」にアクセスするとマイグレーション作業が行われ、必要なDB更新作業等が実行されます。
これでバージョンアップ作業は完了です。動作確認をして問題なければ、本番環境の方もこのgitリポジトリをベースにしたものに切り替えます。
次回以降のバージョンアップ
これで次回以降のバージョンアップは比較的簡単に作業できるようになります。
EC-CUBEの新しいバージョンが公開されたらgit fetchして読み込んだあと、先程の手順と同じように(1) merge、(2) composer install、(3) マイグレーション を行うだけです。
まとめ
EC-CUBEはWordPressのようなお手軽なバージョンアップはできません。
しかし、EC-CUBE自体がgitで管理されていること、gitではmerge作業が手軽なことを利用すると、EC-CUBE本体をカスタマイズしてあるようなケースでも比較的簡単にバージョンアップ作業を行うことができます。
今回のように他社で開発したようなシステムでも、後から対応することもでます(初回の対応は大変ですが)。
ちなみに、越境ECサイトを構築する際によく使われるMagento2でもこのような方法を取ることができます。
=============弊社ではEC-CUBE等、オープンソースシステムのバージョンアップ作業に関するお問合せもお受けしております。
特に説明もなくgitという用語を使ってしまいましたが、「gitって何だよ!」というショップ運営者の方でも、バージョンアップのことでお困りでしたらお問い合わせください。
関連ページ: オープンソースシステムのバージョンアップ作業
=============
[補足]
運用環境ではhtml/install.phpは削除しておいた方がいいので、install.phpはcustomizeブランチからは削除しておいて、バージョンアップ作業の時だけmasterブランチからコピーして配置するか、外部からアクセス制限しておいた方がいいです。
本手順を試す場合でも、バックアップは確実にとっておいてください。(ECサイトの運用でバックアップを取っていない状況があるかは知りませんが)
投稿日:2019/04/05 16:52